Flashジグソーパズル制作ツール『しぃジグソー』でジグソーパズルを作って、個人サイトに設置してみました。

ゲームページはこちら↓
現代でも「設置してみたい!」という奇特な方の参考になるかもしれないので、作った経緯やら試した方法について書き残しておきます。
最近はちょっとレトロ(というか2000年代)なサイトコンテンツ作りにハマっています。この前はB2ブロック崩しを設置しました。
はじめに
しぃジグソーFlashは、ブラウザで遊べるFlashジグソーパズル制作キットです。かつての個人サイトによく設置されていた印象です。基本的に画像を用意するだけで作れます。
Vectorのホームページサービスが2024年12月に終了するそうなので、こちらの配布ページは見られなくなるようです……(WebArchiveなどで見られます)。
2021年のFlash Playerのサポート終了で再生できなくなったかに見えましたが、有志の方々が開発して下さっているFlashエミュレーター『Ruffle』で再生できるようになっていました。感謝感謝。
過去に設置されたままのゲームを遊ぶなら、Ruffleのプラグインをブラウザに入れれば遊べます。便利! (設置状況などにより、設定ファイルが読み込めずエラーになる場合があります……。その場合はNitroなどの特殊なブラウザからなら遊べる可能性があります。)
今回はプラグインを入れなくても遊べるようにしました。サイト側の手間はゲームのページにタグを1行足すだけです。簡単!! CDNを利用するので、Ruffle本体のダウンロード・インストールは不要です。
既知の問題
BOXが機能しません……。動かせないし、ピースを取り出せませんでした。
BOXにピースをしまうことは出来るので、全てのピースをしまうと進行不可になってしまいます。BOXの場所を動かすこともできなくなっていました。BOXはこのツールの特徴の一つなので残念ですが、BOX機能をオフにすれば問題なさそうです。
Flashに特化したブラウザ:Nitroでは問題なく動作しました。Ruffle特有の問題のようです。詳しい原因は分かりませんが、前回と同様、なるべくRuffleを使いたいと思っています。そのうち対応するかも。
まあ技術的なことは、そのうちもっと詳しい人が良い感じに検証してまとめてくださることでしょう。よろしくお願いします。
個人サイトに設置する
Ruffleでは通常、ページに埋め込むタイプのFlashはオフラインで再生確認できません。サイトにアップロードして確認する必要があります。個人サイトがない方は新しく作るか、GitHub Pagesなど(詳細未確認)を使うといいのでは。
準備
しぃジグソー本体をダウンロードします。今回は600×428のサイズの画像を用意しました。JpegPuzzleフォルダだけ使います。

config.txtをメモ帳で開き、画像のファイル名を変更します。画像がやや横長なので、ピース数はhorizonal=”6″ vertical=”5″にします。Boxは不具合があったのでFalseにします。
これで必要なファイルが準備できました。
ゲームページの名前をindex.htmlに変更し、フォルダ名はjpuzzleにしました。深い意味はないです。自分が分かる名前ならOKでは。
Ruffleを読み込む
今回はプラグイン不要で再生できるように、RuffleのCDNを読み込ませます。
ゲームページ(デフォルトではjpuzzle.html)をメモ帳などで開き、以下のコードを<head>と</head>の間に記載します。
<script src="https://unpkg.com/@ruffle-rs/ruffle"></script>ページを保存し、JpegPuzzleフォルダごとサイトにアップロードします。ゲームページのURLを開き、再生できるか確認します。
ブラウザの開発者ツールからエラーを確認できます。サーバーによっては対応していない場合があります……。
WordPressの場合
/wp-contents/以下に設置するのがおすすめだとChatGPTが言っていました。そこの/uploads/以下に完成したフォルダをアップロードしました。(Wordpressのメディアとしてではなく、FTPソフトなどでアップロードします。)
config.txt内の画像やswfファイルのパスをルートパスなどに書き換えておきます(img-jigsaw1.jpgを、/wp-content/uploads/jpuzzle/img-jigsaw1.jpgなどにします)。プログレスバーのswfなど、書き換える箇所の見落としに注意。
index.htmlの記載を改変したコードを、カスタムHTMLなどで投稿ページや固定ページに設置します。パスの部分などは書き換えて下さい。
今回の記載例
<script src="https://unpkg.com/@ruffle-rs/ruffle"></script>
<div align="center">
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0"
WIDTH="750"
HEIGHT="550"
id="jpuzzle"
>
<PARAM NAME=FlashVars value="config=/wp-content/uploads/jpuzzle/config.txt&banner=true"><!--config=address for configuration-->
<PARAM NAME="movie" VALUE="/wp-content/uploads/jpuzzle/jpuzzle.swf">
<PARAM NAME="quality" VALUE="medium">
<PARAM NAME="scale" VALUE="noscale">
<PARAM NAME="salign" VALUE="LT">
<PARAM NAME="bgcolor" VALUE="#ff9966">
<EMBED FlashVars="config=/wp-content/uploads/jpuzzle/config.txt&banner=true"
src="/wp-content/uploads/jpuzzle/jpuzzle.swf"
quality="medium"
scale="noscale"
salign="LT"
bgcolor="#ff9966"
WIDTH="750"
HEIGHT="550"
NAME="jpuzzle"
TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"></EMBED>
</OBJECT>
</div>
この前の記事でJavaScript形式にしたほうがいいらしい!と語っていたのに、今回はやり方が分からずという感じです。ポンコツ。パソコン初心者。謎のconfig.txtの読み込みが発生したのも書き換えのせいかも。反省。
テストプレイ
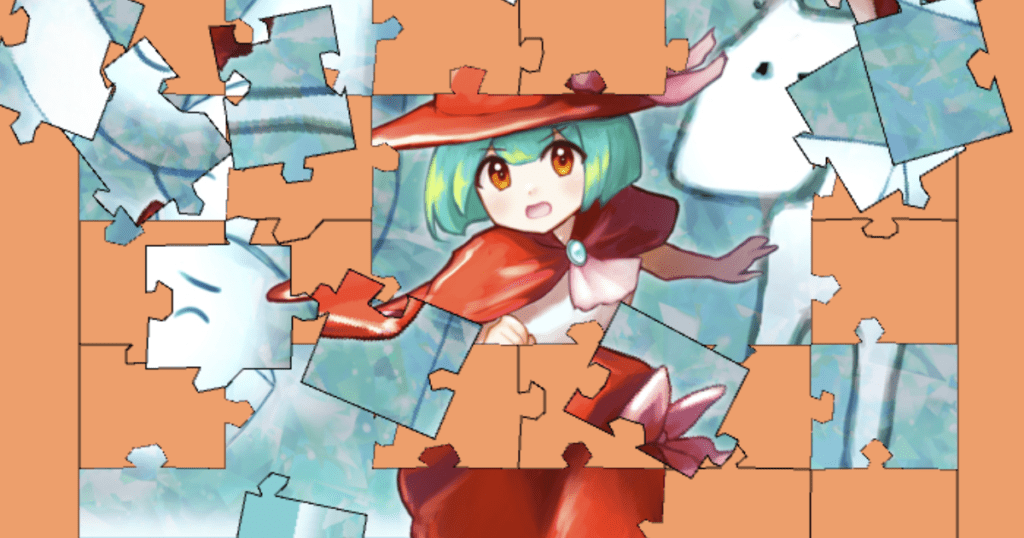
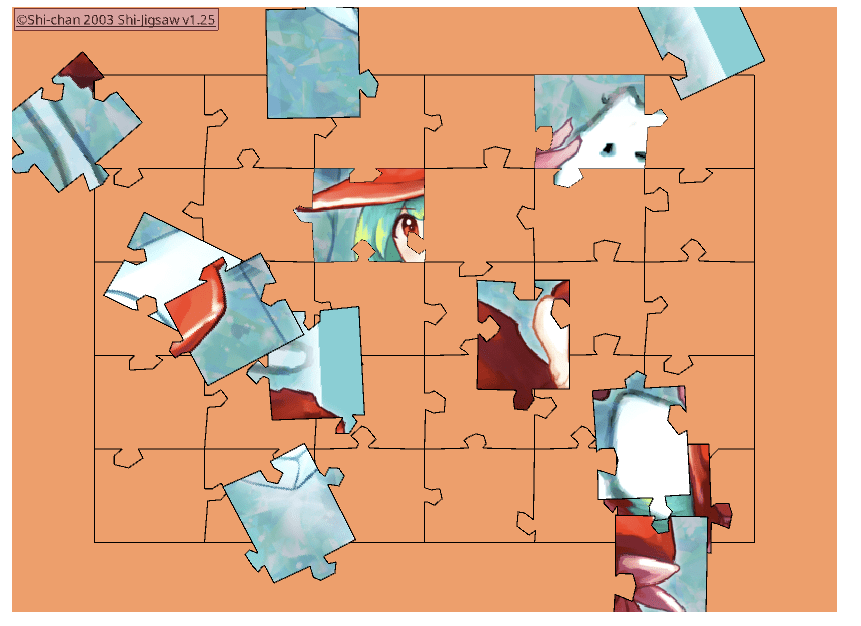
再生できました。やったー!!

ピースはなるべく正方形にしたほうが完成度は上がりそうです。今回はこれで満足です。
リンク切れですが、Shi-JigsawFlashへのリンクを貼っておきました。敬意と感謝――。WebArchiveから辿れるようにという配慮ですが、どうあるのが正しいのかはよく分かっていません。
キャラクター設定
個人サイトのマスコット集合みたいなイメージです。オリキャラがいると個人サイト感が増しますね。
今後の活躍はあるのか……。
しまうまが生まれたのは先々週です。
中央の人の初登場は先月です。
左の1.0さんはサイトのマスコットとして以前から(サイト内で)活躍して下さっています。
おわりに
2002年に配布開始されたとのことで歴史を感じます。広く愛され色々なサイトに設置されていたことを考えると、影響は計り知れません。今こうして自分のサイトに設置できたことを光栄に思います。
ノスタルジーに浸れました。素晴らしいツールの配布とRuffleの開発、巡り合わせに感謝そして感謝……。