今までUnityの標準機能のボタンやスライダーを使っていましたが、最近UIアセットの使い方やUIEffectの存在を知り、標準UIでは物足りなさを感じてきました。Unity初心者でも使えたUIアセットについて書き残しておきます。

最終的な理想はオリジナルのUIだと思うようになりました。その準備としても、既存のアセットから学べることは多いです。
目次
UIアセット
今まで使ってみたUnityアセットストアの素材です。
アセットストアは高頻度でセールが開催されるし、毎週の無料ギフトもあるので、定価での購入はあまりおすすめしません。しかしセールでの衝動買いが正しい遊び方かどうかは私にもよく分かりません。
(このサイトは現在アフィリエイトなどは全く無いので、リンクをクリックしても私には1円も入りません。)
Shift – Complete Sci-Fi UI
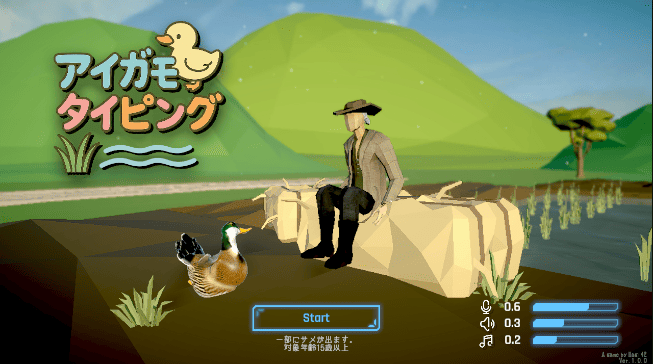
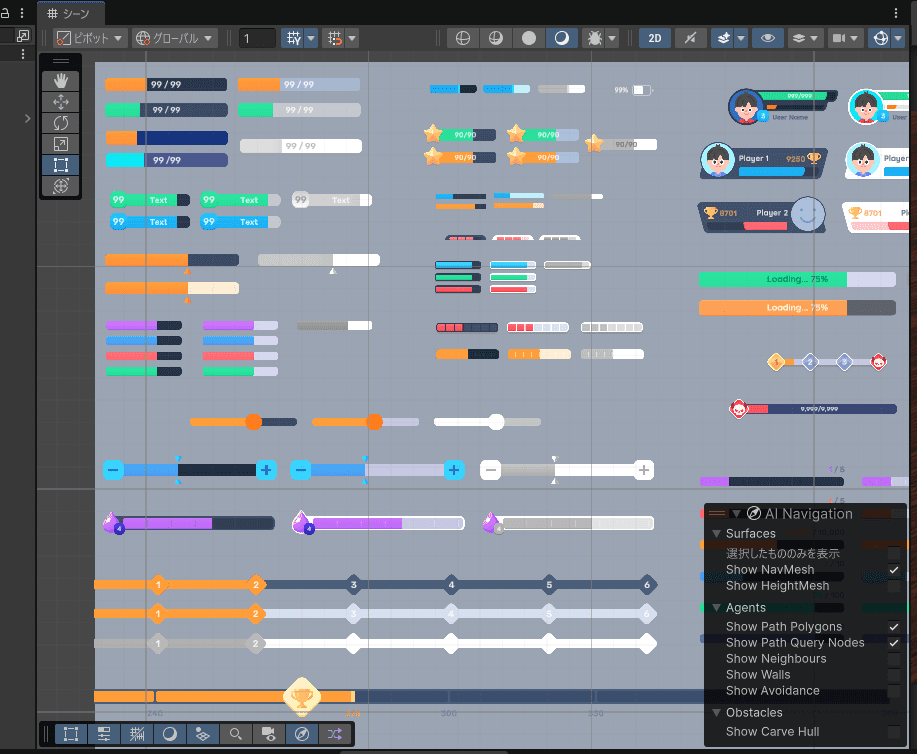
アニメーションや音まで含まれている高機能GUIアセット。標準ボタン、アイコンボタン、スライダーやメニュー画面のプレハブが入っています。色のパターンは簡単に変更できます。

作例:田んぼシャーク(字幕版) | フリーゲーム投稿サイト unityroom
Heat – Complete Modern UI
上のShiftと制作元が同じアセット。私の場合は両方何かの割引バンドルかなにかで入手しました。他のゲームで使われているのを見たので、よく使われる有名アセットなのだと思います。

7/28追記:この前開催されたあほげーで使ってみました。こうしたゲーム制作イベントでは自力で素材を用意することが推奨というかそうした文化があるので、できればアセットには頼りたくないものです。UIだけ高級なのもちぐはぐな印象なのでなかなか難しいところです。
作例:ポトフ大爆破 | フリーゲーム投稿サイト unityroom
作例:Unity Play | Home Shark game
その他のUIアセット
2D Sprite
上記2つはアニメーションが付随していますが、画像のみのアセットのほうが主流というか多数存在しています。Unityでゲーム作りを始めた当時は重宝していましたが、初心者を抜けつつある場合、最初から演出つきのUIを使ったほうが楽だと思います。
しかしながら演出効果付きのアセットはそこまで多くないし、雰囲気に合ったものを手軽に用意できるのはやはり便利です。BoothやDLsiteなどでも多くのUI素材が配布されています。ありがたいことに無料素材も大量にあります。後述のUIEffectと合わせると良さそうです。
ストアにあるUIアセットは、デモシーンやプレハブが入っていてすぐに使えるタイプのものがあります。全てのアセットに含まれているわけではありませんが便利です。

なおこのアセットはストアを使いたてのころ、2ドルセールか何かで「安すぎる! お得!」などと飛びついて購入したアセットです。その後知ったことですがアセットによっては結構な頻度でセールが行われます。

作例:医薬品名4択テスト WebGL版 – Cockatrice Digital
True Shadow
Unity標準のShadowで物足りなくなった人向け(?)の影をつけるアセット。Componentに追加するだけで簡単に使えます。以前は結構バグっていた印象です(自分の使い方が雑だったせいなのでは)。標準機能を知る前にこれを買ってしまったのは私だけではないはず。結果としては重宝しています。
後述のUIEffectにもShadow機能が充実しているので、購入を検討している方は無料のそちらを試してからでもいいかも。
Transitions Plus
画面切り替えの効果が簡単にできるアセット。スクリプト不要でシーンをそのまま切り替えられるのでかなり有用なのでは。
画像マスクの切り替えは以前自作したことがあるものの、それなりの手間だったので、アセットを使えるならそのほうが楽だと思います。グレースケールを使った画面のトランジションは、古典的で懐かしい印象です。
08/16追記:ゲームで使ってみました。色味をグラデーションにするとおしゃれ。

作例:ヒクイドリーズーム | フリーゲーム投稿サイト unityroom
TextMesh Pro Effect
便利だと聞くし使いこなしたいアセットです。テキストをレインボーにしたい。
なおレインボーにするだけなら後述のUIEffectでもできます。
UI Particle Image
画面の手前に出てくるパーティクルのアセット。
クリックした部分の効果としてたまに使っています。自分でパーティクルを編集するとなんか微妙で不穏な感じになってしまう(なってしまった)ので、アセット素材そのままに頼る胆力も必要なのかもしれません……。デザインセンスの欠如……。
UIEffect
最近知ったUIEffectという無料ツール! Unityのパッケージマネージャーから簡単に導入できます。多機能!! 簡単!!
ボタンだけでなく色々なUIに適用できます。しかもスクリプト不要でアニメーションできます。使いやすいプリセットが大量に入っていてありがたいです。

既存のUIに効果を簡単につけられるので、時間の限られるゲームジャムでは特に重宝しそうです。パネルの背面に動きをつけたり、ボタンのホバー効果だったり、ちょっとした画像を虹色にしたりと可能性は無限です。
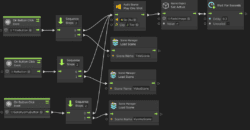
ビジュアルスクリプティングからでも制御できました。ノードの追加作業をしなくてもノードが出せてとても便利です。
なおこのゲームは完成しませんでした。今後の自分に期待。
UIシェーダー(追記)
独自の見た目や演出を作りたい場合は、UIシェーダーが有効です。やや上級者向けかも。UIEffectsや既存のUIにはないユニークな演出ができそうです。
Unity標準
標準のButtonもシンプルでいいなと思います。画像を無選択にすると結構スタイリッシュに見えます。フォントを変更し、Unity標準のShadowをつけるとこんな感じです。

作例:滋賀県輪投げ | フリーゲーム投稿サイト unityroom
7/1はびわ湖の日でした。マザーレイクに感謝そして感謝。

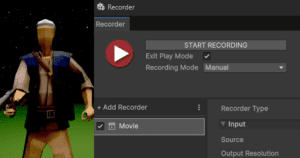
この前の1週間のゲームジャム(Brackeys Game Jam 2025.1)ではボタンなどを自作の手描き画像にしてみました。標準UIの画像を差し替えただけなので、スプライトスワップ(色や画像が変わる効果)しかありませんが、これはこれで味わい深いです。購入したUI素材が手元に大量にあるものの、結局はゲームごとに自分で用意したほうが馴染むことが分かってきたので、これ以上の衝動買いは防げる……かもしれません。
作例:Maybe Successful Sawing Magic
理想のUI
前述の通り、理想はオリジナルUIだと思うようになりました。
UIアセットは便利で良いのですが、他のゲームで使われていることに気付いてしまうとなんだか一気にチープに見えるというか、素材感が強いと萎えてしまうというか……。デザインセンスの関係でアセットに頼ったほうが良いという帰結もあり得るので難しいところです。
今まではUIの重要性に気付いていなかったというか、そこまで気を配る余裕がありませんでした。以前からいくつかのUnity解説サイトで『Unity標準のボタンはまず使わない』といった言説に触れていましたが、それはUnity上級者あるいは本業エンジニアの方々にとっての話であって、自分のような初心者にはまだ関係ないと思っていました。
最近になってやっと、低コストでクオリティを上げられる! 見た目がプロっぽくなる! ということが分かりました。UIを気遣う余裕が出来たのかもしれません。成長。
おわりに
UIは遊びやすさに直結する部分だし、凝るに越したことはなさそうです。自分のオリジナルUIを作るにはもう少し研究が必要になりそうです。