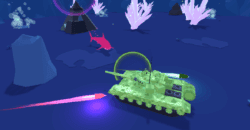
Unityで3Dゲームを作ってWebGLビルドしたら、3Dモデルの一部がぐちゃぐちゃになっていました。特に服が尖っていました。エディターではちゃんと再生されるのに。Unity6000.0.25f1のURPで起こりましたが、以前からこういう問題があり気になっていました。
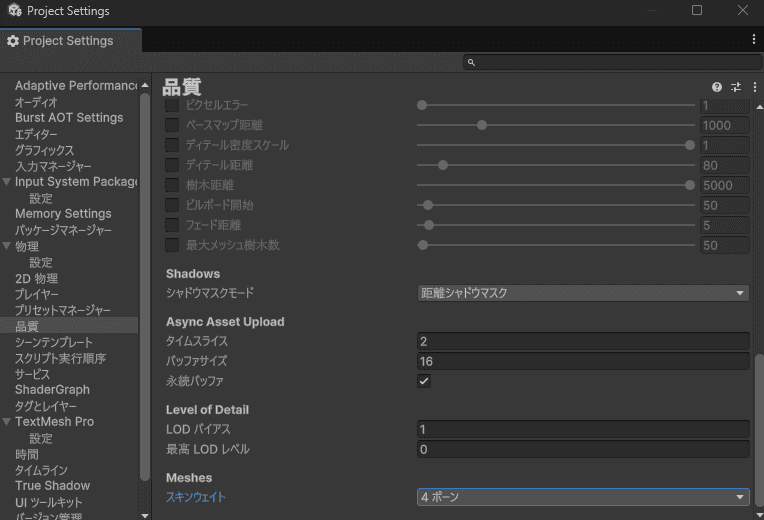
結論として、プレイヤー設定→品質の、Meshes項目の「スキンウェイト」を2ボーンから4ボーンに変更したら解決しました。このとき、WebGLの品質レベルを選択していないと反映されません。



問題
エディターでは普通だった3Dモデルが、ビルド後にメッシュが荒ぶっている状態です。肩と首周りに顕著でした。以前作ったゲームで、ただ立っているだけでもこのメッシュの荒ぶりがありました。なのでアニメーションの無理な姿勢とはあまり関係なく起こるようです。
今回使わせていただいているモデルはこちらです。無料!
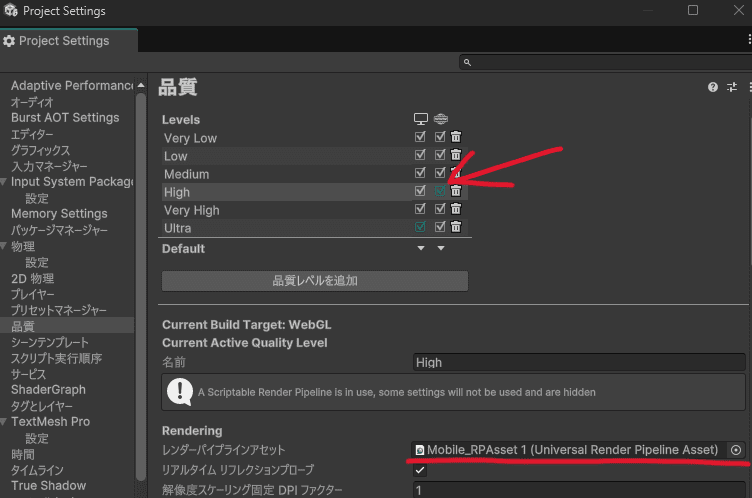
モバイル用のレンダーパイプラインアセットを参照?
エディターはWindows用の品質設定なのに、ビルド版はモバイル用品質だったからビルド後との見た目の違いがあったようです。
前述の通り、スキンウェイトのボーン数をPC版と同等に増やしたことで、メッシュがバキバキになる問題は解決されました。
早い段階でこのスキンウェイトの変更を実践していたのですが、PC向けを参照していたので効果がなく、一旦スルーしてしまっていました。それでかなり時間がかかってしまいました。ビルドターゲットはWebにしていましたが、エディタの品質はそのままでした。
モバイル品質……
というわけでモバイル向けの品質設定を変更することでメッシュの荒れは解決しました。しかし、グラフィック品質がかなり落ちてしまいました。選択されているモバイルのレンダーパイプラインアセットの設定をいじることで多少は見た目を変えられるものの、色々試していたらビルド後に動かなくなることが結構ありました。
PC向けと同じ品質設定に安易に変更してみたら、WebGLビルドはできるものの上手く再生できませんでした。ブラウザにはかなり高負荷のようです。

コンソールすら開けない状態だったので何が原因なのかまでは把握できず。バックアップを取るなど慎重に変更したほうが良さそうです。
オリジナルの見た目でリリースしたい場合はPC版をビルドするのが確実そうです。今更ながら。
今回完成したゲームをスマホで開いたところ、一部のマテリアルが反映されず(サメが白くなる・おじさんの目が非表示になる)……。私が設定をいじったせいなのか、シェーダーが対応していないのかなどは不明です。UnityPlayのモバイル機能自体がまだ正式版でないことも関係しているかも。その状態ではとても遊べないので、少なくともPCではそうならないよう祈るばかりです。精進します……。
おわりに
以前にもこの問題に遭遇していたものの、「なんかエディターと見え方が違うけどこういうものなんだなあ」と受け入れてしまっていました。違う品質の画面を見ていただけだったことが今回発覚しました。いつ初心者を脱することができるのか。成長そして反省――。